Custom column table widget hyperlink
Custom column table widget hyperlink: This video contains how to create hyperlink to apply filter value to a new dashboard.
From this document you will learn how to add hyper link in column of table widgets using custom column.
Login into AIV.
Make Dashboard to add table widget, to make dashboard click on Plus icon (+) from Dashboard section, as shown I figure below:
Insert name & click on create button, as shown in figure below:
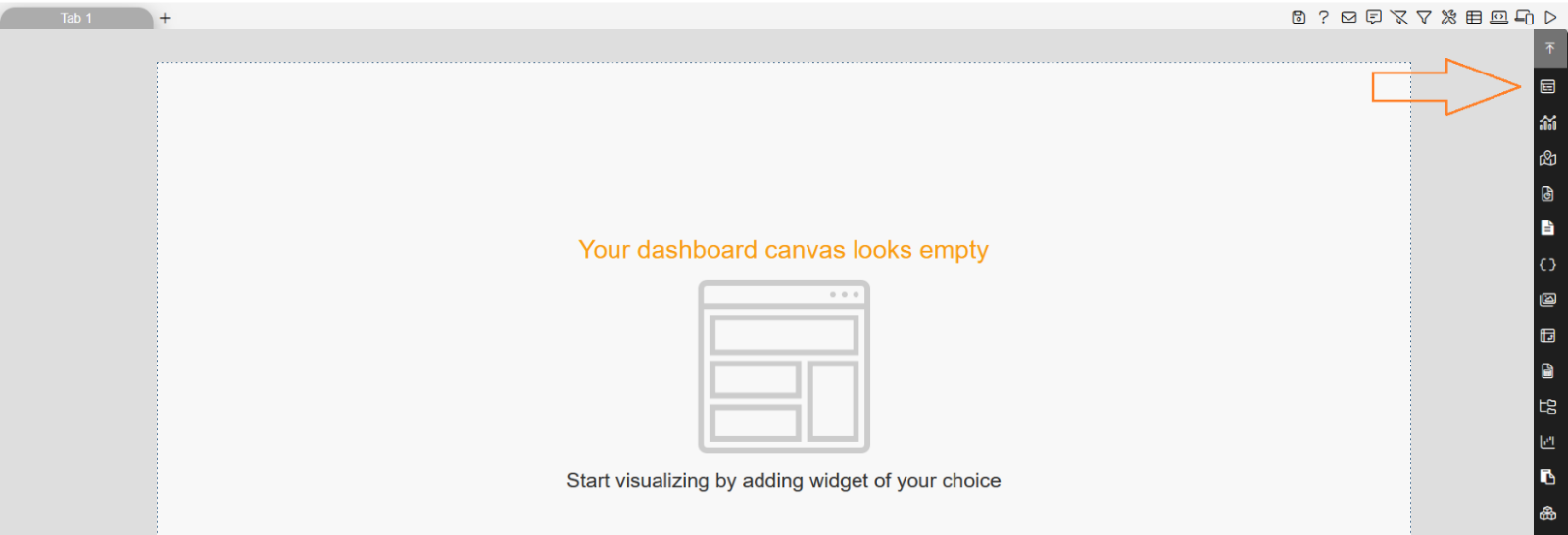
You’ll reach to an empty dashboard, now click on Table widget icon from the right vertical menu bar, as shown in figure below:

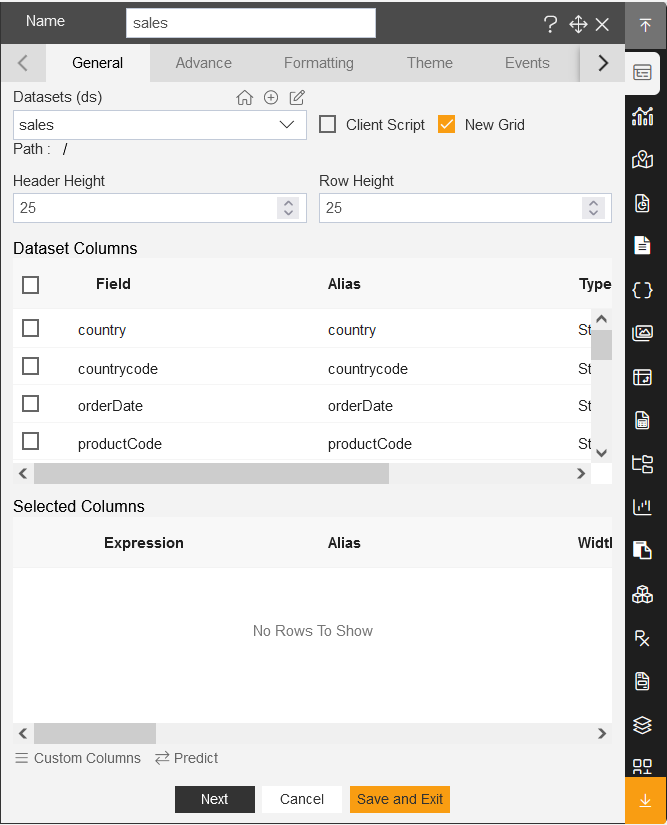
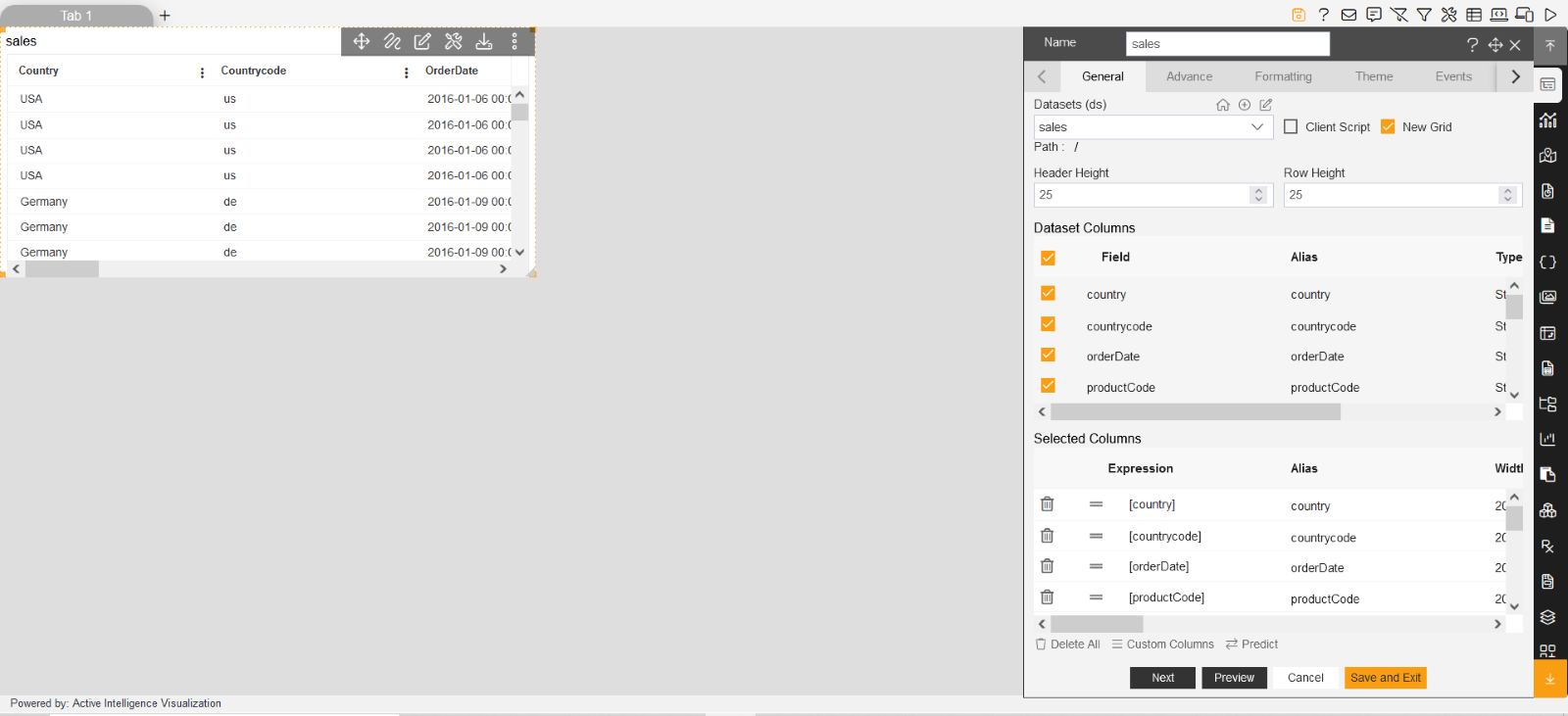
Add following details to Table widget:
Name: sales
Datasets(ds): Select sales.ds

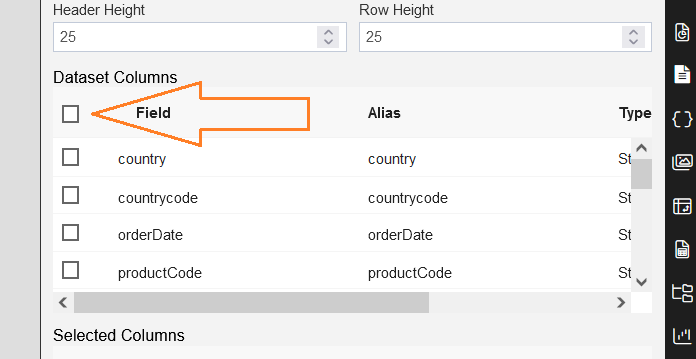
Click on select all field icon from the Dataset columns, as shown in figure below:

All available columns will appear in the selected columns box, after selecting all fields, as shown in figure below:

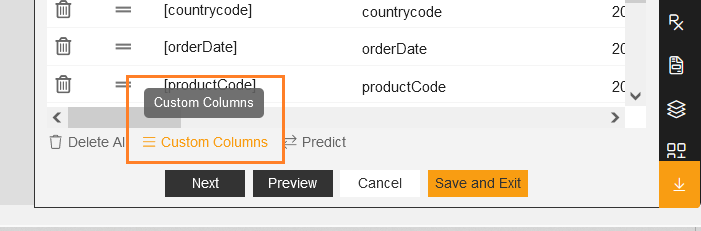
Click on Custom columns button, as shown in figure below:

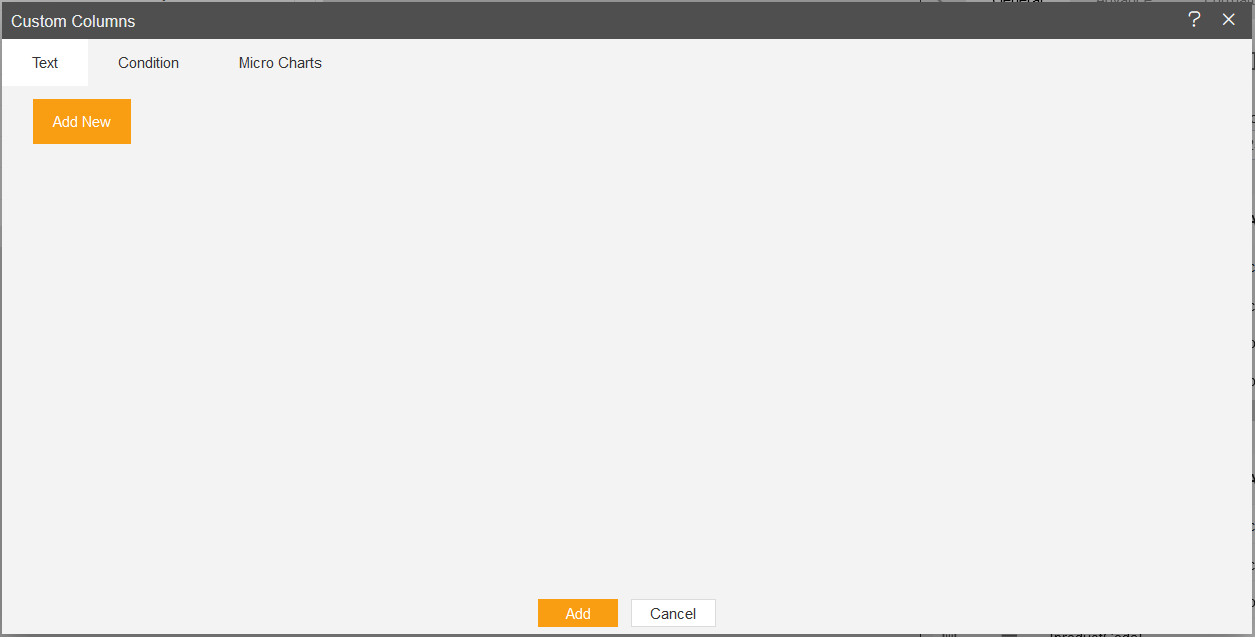
After click on custom column, you’ll reach to Custom Columns dialog-box in AIV, as shown in figure below:

Click on Add New button.
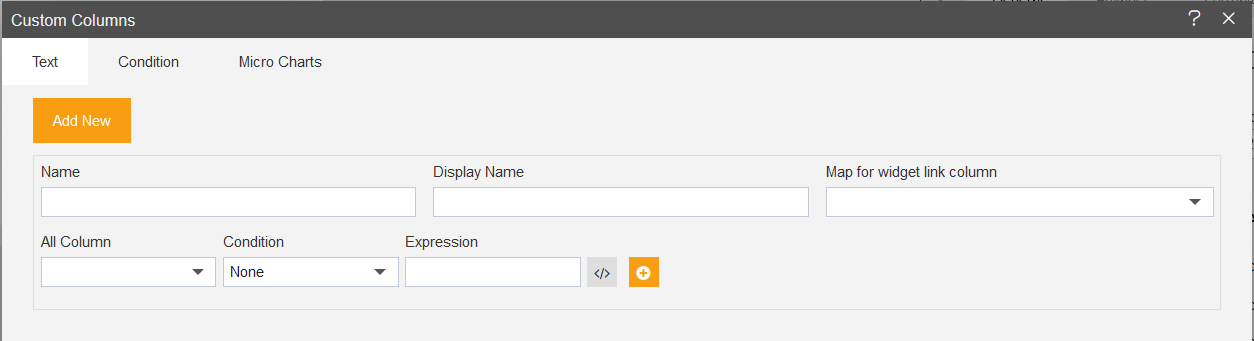
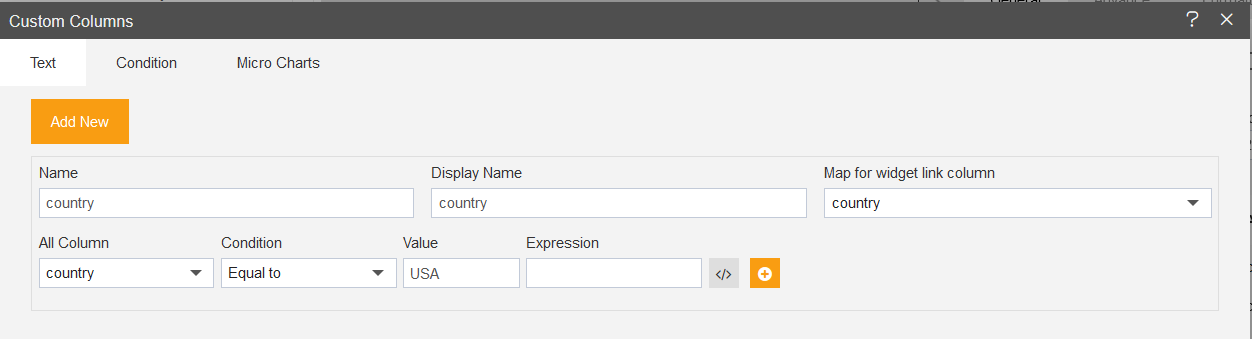
As you click on Add New button, it will pop the controls in the dialogbox, as shonw in figure below:

Insert following details:
Name: country
Display Name: country
Map for widget link column: Select country
All Column: Select country
Condition: Select country
Value: Insert USA [as per value the image will be applied on USA fields only]

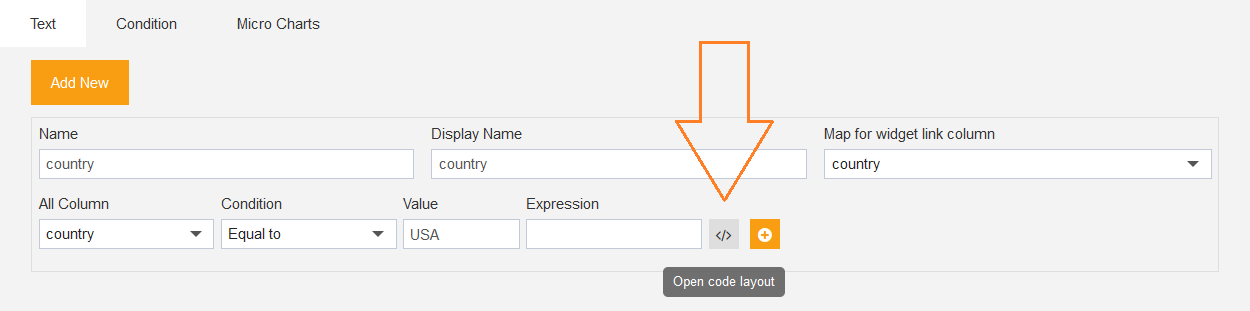
click on open code layout icon to add code, as shown in figure below:

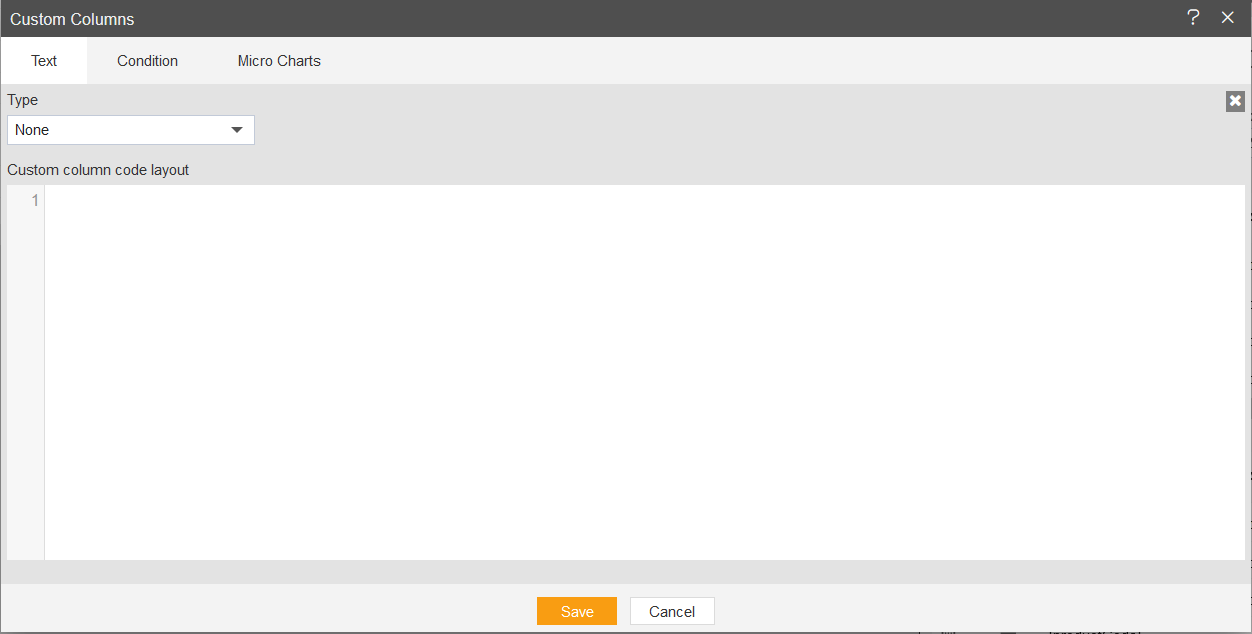
it will show the code panel and type select dropdown as shown in figure below:

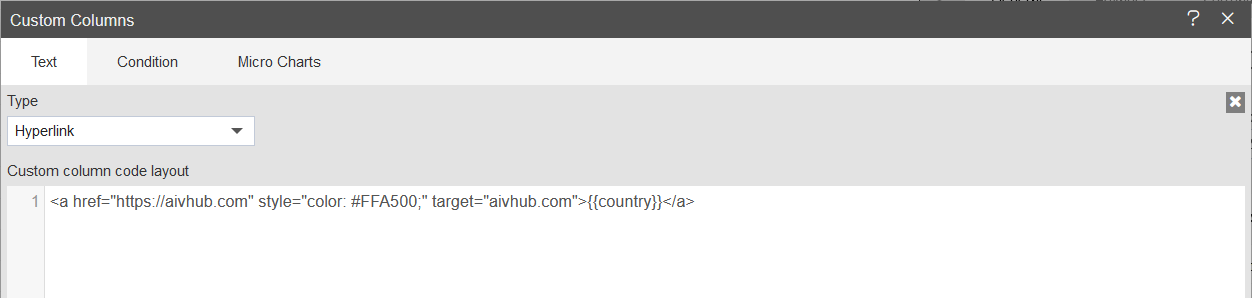
Select Hyperlink from the Type dropdown, as shown in figure below:
After that, the code will appear in the code panel, as shown in figure below:

From The code panel user can add required link. change the target=” aivhub.com” from available code, as shown in above figure.
Click on save button, then click on add button to add the custom column to table widget.
Now click on save and exit button from table widget, then go to preview side, you’ll see the USA country flag in the custom column.
As per below figure the custom column will indicate the hyperlinks only in USA fields.

if user clicks on any field under country, it will land to www.aivhub.com webpage.